Table Of Content

(Notice how it’s placed over the darker image to stand out.) The boxes down below are also part of the figure, due to the contrast they offer to the ground image. The other aspect of this figure is the second contrast that is placed inside the boxes in the form of contrastive-colored text. In balanced compositions, the positive parts and negative space of the design work together and complement each other to form a seamless, aesthetically pleasing whole. Unbalanced compositions, on the contrary, can cause discomfort to the audience and convey an incomplete, rather distorted story. Human brains are hardwired to connect the dots and make sense out of everything the eyes see. Design is a creative field where forms and space intermingle to lend us a variety of experiences.
Tree Testing: A Complete Guide
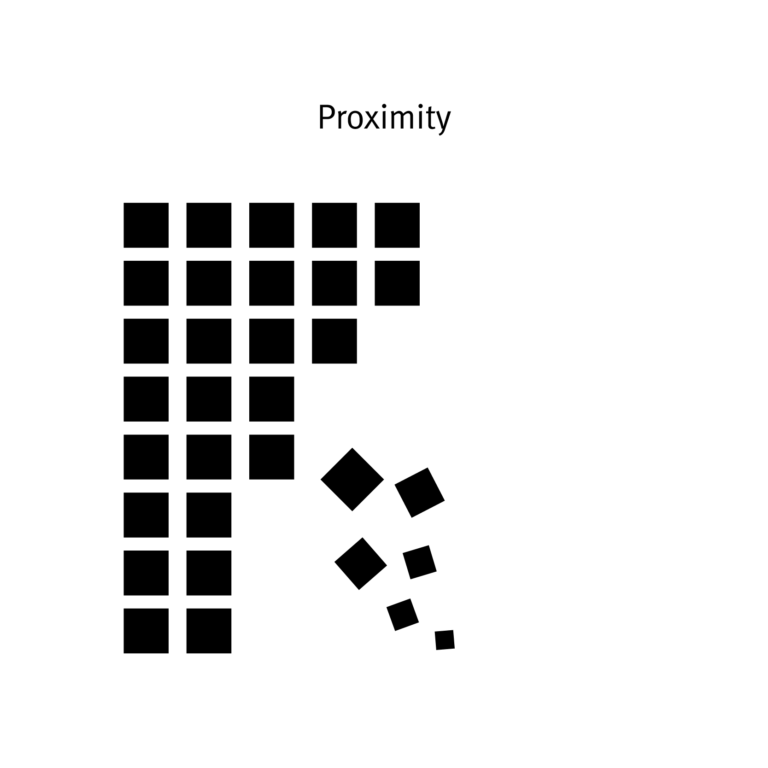
WWF's logo has black shapes on a white background that we interpret as the shape of a panda. Graphic designers quickly embraced Gestalt Principles, using them to create eye-catching designs with well-placed elements. The group of lines is connected by distance, color, and intersection points, demonstrating the principle of proximity. A number of studies have attempted to quantify the effect of proximity on our perception of sequenced items. For example, Palmer and Beck (2000) carried a study in which subjects were asked to identify pairs of shapes appearing among other non-paired shapes. The researchers then measured the length of time shape-pair detection took for each of the shape sequences.

Questions related to the Gestalt Principles
A qualitative study is well suited to understand these representations. Graphic designers can use proximity to convey a connection between objects, reduce any messy aspects of the design, and to keep it organized overall. The rule of thirds is a concept in art that divides an image into three sections since people naturally seek patterns. Designers should limit the number of elements to the ideal number of three elements within a design since viewers can naturally sort the design into three parts. The other principles should also be considered in connection with proximity. Negative space, or white space, refers to the blank areas that give the design a break from the main pattern or object.

Emphasize Certain Elements
A rogue line or a color that's used inconsistently can accidentally make things look closer than you'd envisioned, grouping them unintentionally. The principle of proximity is pretty simple, but if you forget to actually apply it to all elements of the design, it's surprising how complicated it can be. The central concept of proximity shows how related elements in a design should be placed close together. Graphic designers use the proximity principle to show a connection between objects or subjects within the design. Notice a basic example of a graphic design image that incorporates several lines. The power of proximity lies in its ability to guide users and create a more cohesive design.
New Rules for Engagement
Infection is a major cause of death and poses a serious threat to patient safety [3]. Therefore, the importance of infection control has been emphasised to prevent the harm caused by infection and protect patient safety. As a result, when organizations provide for experiences and wellbeing, they energize people to provide their best efforts, in turn. Of course, organizations should offer the best for people because it’s just the right thing to do—but it’s also related to engagement and performance because of our human preference for reciprocity. When trying to understand something, it’s helpful to have all the related information close together.
By understanding how our brains perceive visual arrangements, designers can leverage proximity to improve user experiences and reduce cognitive load. “White space”, also known as “negative space”, refers to the areas of your design that do not contain content. Basically, white space is the space between grouped elements in your designs. These spaces prevent your design from appearing over-crowded, and they help guide your reader’s eye towards key information by contributing to your visual hierarchy.
Best Graphic Design Software & Tools
This content is sufficiently reflected in the ‘Communication and Patient Assessment’ factors. Therefore, the ‘Communication and Patient Assessment’ factors that could measure communication in clinical infection control situations. As a result of the study, the final scale comprising seven factors and 33 questions was derived, and the cumulative explanatory power of these factors was 60.8%.
Common Proximity Graphic Design Mistakes to Avoid
When images are ambiguous and present two or more meaningful interpretations, we experience the sensation of switching between them. In the Necker cube optical illusion, you can interpret it as a three-dimensional cube with the "front" face either toward the lower left or the top right. A third interpretation is that intersecting lines create a diamond in the center.
The social representations telehealth brings go beyond the perception of proximity and distance, are multifaceted, and include postures and attitudes. From a theoretical point of view, our results, based on a semiotic square, bring new elements to the literature of perceived proximity. We have shown that telehealth leads to reconsidering proximity through several dimensions.
The items constituting the ‘Critical Thinking’ factor reflect this theoretical background effectively. Therefore, in this study, the attributes of the infection control competency of clinical nurses were derived through concept analysis using the hybrid models of Schwartz-Barcott and Kim [18]. A scale was developed to measure the infection control competencies of clinical nurses in accordance with the scale development guidelines of DeVellis [19] and we aimed to verify the validity and reliability of the scale.
The proximity principle is a design rule that suggests grouping things together according to their physical relationship in space. For example, if you have two elements that are closely related, they should be grouped visually. This allows users to recognize what’s related easily and makes it easier for them to scan the page.
The Proximity Playlist - Hits 96
The Proximity Playlist.
Posted: Wed, 11 Jan 2023 08:00:00 GMT [source]
This process is crucial for effective communication and is fundamental to human cognition. Graphic designers use the proximity principle to create organization and show connections within the design. They may also use proximity to show the distance between two figures or objects or multiple elements. The proximity principle can be implemented to group similar objects so that the viewer can distinguish one group from another.
Gestalt psychology is a theory of mind which has been applied to a number of different aspects of human thought, action, and perception. In particular, Gestalt theorists and researchers attempt to understand visual perception in terms of the way in which underlying processes are organized and how they help us make sense of the world. Over the last twenty years, the work of Gestalt psychologists has been adopted by interaction designers and other professionals involved in the development of products for human users. This influential article investigates the impact of orientation and shape similarity on perceptual grouping. The study utilized a method in which participants were asked to partition a pattern into two regions to examine the perceptual grouping produced by changes in the orientation and shape of two-line figures.
However, it’s important to understand the message that the visual composition should convey before implementing this idea. The impact of the composition heavily relies on the reader’s comprehension, which is essential for creating a cohesive and visible outcome. The law of proximity allows us to use whitespace, for example, to build perceived relationships between different elements.

No comments:
Post a Comment